今回は、アニメーションモードの解説をしていきます。 モードは、Editor左上にあるModelerAnimatorのアイコンを押すことで切り替わります。 モデルの読み込み アニメーションモードに切り替わったら、動かしたいモデルファイルを読み込みましょう。 · (アニメーションの原則を実践を交えて理解する。) 第4回 HumanIKを動かしてみる!① (HumanIKの基礎的な操作方法~歩きモーションの序盤まで) 第5回 HumanIKを動かしてみる!② (歩く人のループアニメーションを完成させてプレイブラストを作成してみる。) 第6回 カメラを動かしてみるCLIP STUDIO(クリスタ)で出来る簡単アニメーションの作り方! 更新日: 自分で描いたキャラクターを動かしてみたい。そんな憧れはありませんか? 実はCLIP STUDIO(クリスタ)を使えば、難しそうなアニメ作りも結構簡単に出来てしまうんです! 今回はかなたさん(@kanata_m59)のツ

動画編集で 静止画をアニメーションのように自由に動かす方法 やり方 Powerdirector編 動画編集のススメ
アニメーション 背景 動かし方
アニメーション 背景 動かし方-車・マシン 2DCG Tutorial; · アニメーションの基本的なやり方 まずアニメーションをどのように設定すればいいのか基本的な使い方を説明します。 オブジェクト(図形)にアニメーションを設定する 図形にアニメーションを設定するには以下の手順を行います。 ①アニメーションタブを選択し、②アニメーション



Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc
PCの背景に「動く壁紙」を適用することのできるソフト『Wallpaper Engine』のインストール方法と使い方について、簡単に紹介していきます! 去年の10月に、ゲーム配信プラットフォーム"Steam"にてリリースされたソフト『Wallpaper Engine』がスゴイ! · 発表者自身で「ここだ!」というタイミングでアニメーションを動かしたいときは、「開始」を「クリック時」にして使いましょう。 1 2 次のページへ 更新日:17年08月25日 あわせて読みたい 動画を保存する方法! ダウンロードの安全なやり方&注意点21年版 アプリをうごくイラストキャラクターイラストにアニメーション部分を追加してみよう "うごくイラストの作り方&描き方 #1" by ClipStudioOfficial CLIP STUDIO PAINT Ver1100対応 1枚のイラストを、SNSで目を引く「うごくイラスト」に作り変えてみましょう!イラストの一部、たとえば口や髪、手や背景
· 写真アニメーションの作り方 ブログのサムネイルに設定している写真などをマウスオーバー時に動かしたいという場合の写真アニメーションの作り方を紹介いたします。 こちらもcss3のみの使用で実装可能です。 · アニメーションの、動かし方が、分かりません。。 アナログ線(手描き)で、アニメを描く練習をしていたのですが、 今回clipさんからアニメが描けるようになると知り早速申し込んだのですが、 いざ、アニメにしようにも、作成方法が、自力で試行錯誤は無理です。 「馬鹿でも分かる · プレミアプロ Premiere Proでアニメーション風の動画の作り方 皆さま、こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はプレミアプロ Premiere Proでイラストを使用したアニ
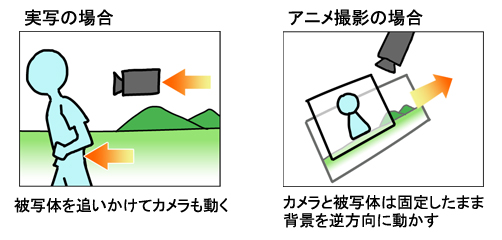
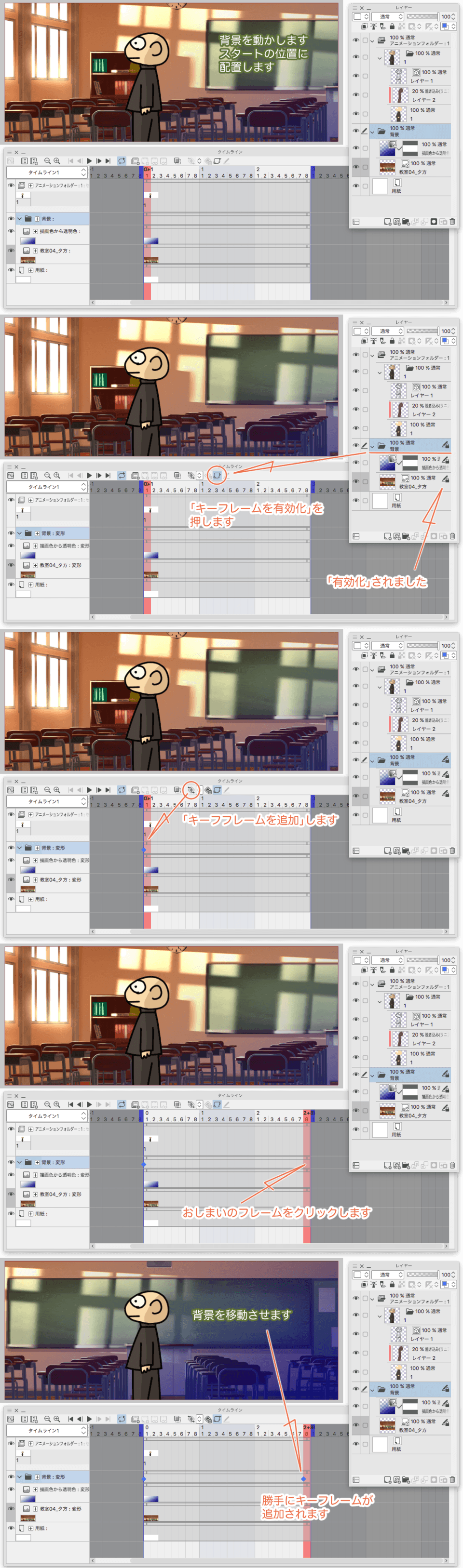
と言うわけで、歩いたり走ったりするときの背景の動かし方の解説だよ! まぁ基本的に、歩いてるキャラの位置が動くなら背景は静止、 キャラの位置が動かないなら背景は引きってことは分かるよね。 キャラの位置移動 キャラの位置固定 でも、これにもすごく重要な基本法則があるんだ/03/ · 背景をつける アニメーションの背景をつけます。 フレームを追加して背景を描きます。 ①フレームをタップ>②背景を有効にする。 背景にしたフレームは、アニメーションを動かしても、そのまま固定され動きません。 背景の完成です。/09/17 · 動かしたいパーツにクラス名を付与する ここまででき を0から作るのが不安な方や、少しでも効率的にコードが書きたい!という方はCSSアニメーション ライブラリ、animatecssやvivifyなどからコードをダウンロードしてくるのも良いかもしれません。 animatecss vivify 今回は、ポコポコと文字



動画編集で 静止画をアニメーションのように自由に動かす方法 やり方 Powerdirector編 動画編集のススメ



メイキング 基本的な走り方と女の子らしい走り方 アニメ イラスト マンガ描き方ナビ
アニメーションの使い方 ここからは、実際にPowerPointでアニメーション効果を適用する基本的な手順を見ていきましょう。 アニメーションの設定方法 PowerPointでは、どのアニメーション効果を使用するときも、基本的な適用方法は変わりません。 1 資料を作成する まずはPowerPointアニメーション ウィンドウでは、次のいずれかの操作を行うことができます。 アニメーションを移動または削除する アニメーション ウィンドウで 効果を選択 します。 ウィンドウの上部で、方向キーをクリックしてアニメーションの順序を変更するか · ④カメラワークで背景を動かす "アニメーション・トレーニング #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver1914対応 CLIP STUDIO PAINTのアニメーション機能を使って、アニメーションを作ってみましょう!この講座は、はじめてアニメーションを作る



アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク2 2dカメラを連続して動かす



アニメーションでの背景の動かし方 Clip Studio Ask
· 筆者のアニメーションの作り方として、背景をパーツ別に描いて後々合成し、手前にテクスチャをかけるという手法をとっているので、レイヤー数は多めに設定しておきます。 また、台詞が長いシーンは、秒数を多めに取っておきます。 特にパーツが多いシーンは念のため余分なくらいに · プレミアプロで動かすアニメーションを入れる方法 皆様、こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はプレミアプロ(Premiere Pro)で文字(テロップ)を入れて動かすアニメーションを · 手を動かしてタイピングしているかのように動かしていきましょう。 上記はGifアニメーションなので少し画像が荒いですが、HTML5 Canvasで書き出すとこのようになります。 HTML5 Canvasで見る 準備 まずはPhotoshopを使って画像を幾つかのパーツに切り分けます。



アニメの背景を描く 背景美術 ってどんな仕事 どうすればなれる Tasogare Ya Illustration Institute



アニメーションでの背景の動かし方 Clip Studio Ask
Live2Dの教科書 静止画イラストからつくる本格アニメーション。自作イラストを動かしたい方必見の参考書 19年8月15日 『Live2Dの教科書 静止画イラストからつくる本格アニメーション』。自作イラストを動かしたい方必見。 Live2Dに関する参考書が発売されます背景画像の上に動かしたい画像を別のレイヤーにして配置しておきましょう。 タイムラインウインドウに配置する 上記メニューのウインドウからタイムラインを表示させ、フレームアニメーションを作成をクリックします。 これで自動的に1コマができます。 最初は秒数が0秒になっているアニメーションでの背景の動かし方 VIEW 4,065 合計 15 問題のある質問です by 馬神ダン メイキングを観て、オニオンスキンを有効にすれば1つ前のセルを透かしながら描けることは学べたんですがそれ以外についてはよく分かりませんでした。



カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips


パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
絵の動かし方による分類 フルアニメーション リミテッドアニメーションとは対になるアニメーションです。 フルアニメーション作品の大きな特徴として、セル原画などが細かく描かれています。つまり細かな背景まで省略せず、完成した動画はとても自然で実写的なアニメーションになります · い よいよ、PowerPointの花形機能であるアニメーションの作り方と効果について学習していくところまでやってきました。 これまでは、スライドマスタをはじめとする基礎知識的な要素が多くありましたが、本項からは視覚や聴覚に直接インパクトを与える効果について学んでいきま · なので背景を引いても大丈夫なように、縦に 2画面分ある背景画像 を作ります。作り方は大きさ以外は前回と同様なので、見た目もそう変わりませんね。 ガイドブックにある背景画像の登録の手順で、この大きな背景を登録します。筆者の場合、前回の



ループする背景を使って動きを表す方法 ビジネスアニメ制作ツール Vyond



2段階でアニメーションさせるスクロールエフェクト Oku Log
を想像し,キャラクターの動かし方や背景などを試しながら ,タブレット端末で撮影した。撮 影には無料で提供されているアプリを活用した。撮影後は,全員でアニメーションを鑑賞し楽 しんだ。 2 学習の流れ ①1次 (45分) アニメーションをつくる仕組みを知り,つくってみたいオリジナル · 学習した内容:描画エフェクトによるアニメーション背景の作成 描画エフェクトを使用すれば、複雑そうに見えるアニメーション要素を一から作成できます。エフェクトはレイヤーに適用する必要があります。通常、平面または調整レイヤーを使用します。 アニメーションストライプの背景背景 好きな色の背景色に変更できます。また、画像を読み込んで背景として設定できます。 ポーズ&アニメーション 「アニメーション」では、ジャンプさせたり走らせたり、モデルにさまざまなモーションをつけることができます。 「ポーズ」では、四肢や体を自由に動かして、好きなポー�



イラスト背景にフリー素材を使う方法 絵のごまかしにも役に立つ コンテアニメ工房



原図が語る背景という技巧 江口寿志 アニメーション背景原図集 メディア芸術カレントコンテンツ
· Premiere Proでは、動画をカットして繋げる他にも写真が動くアニメーションを作成したり、シェイプを動かすモーショングラフィックスを作ることもできます。 今回は、Adobe Premiere Proで画像を動かす方法について紹介します。 初心者の方でも分かりやすいように解説しておりますの · 背景を動かしてアニメにスピード感をつけるテクニックです。とても簡単なので動画マニュアルで解説します。 scrollと検索する 背景から「scroll」と検索してスクロールする(ループする)背景を選択します。あとはカラーを変えたりタイミングを変えるだけです。



京都アニメーション Sur Twitter 京都アニメーション プロ養成塾 2 2 アニメーター 美術背景の仕事を目指す方 へ 当塾講師からのメッセージも掲載しております プロのアニメーター 美術背景マンになるために共に努力できる 情熱にあふれた方のご応募をお待ちし



2段階でアニメーションさせるスクロールエフェクト Oku Log



Bitmojiをアニメ化 先生のアバターを3dで動かす方法 Mikke



Harmony Advancedドキュメント マルチプレーンの作成方法



動画編集で 背景をスクロールしてループさせる方法 やり方 Powerdirectorのキーフレームで実現 動画編集のススメ



背景が動く エフェクトスタンプ解説 制作アイデア16選 Lineスタンプ公式ブログ



Png画像で背景アニメーションを作る Yakumoreo Com



Live2dで制作されたショートアニメ Beyond Creation がわからないので作った人に訊きました これ どうやって作ったんですか インサイド



アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム



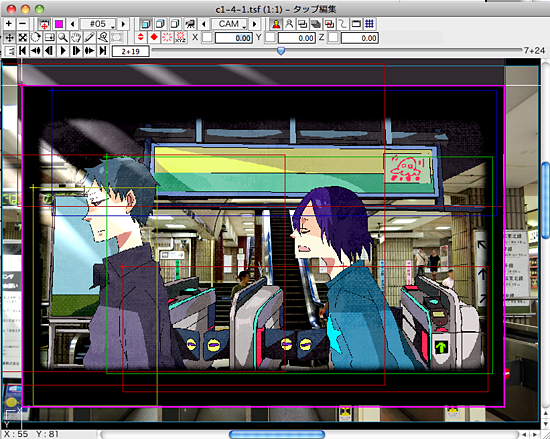
第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト



Live2dで動くイラストを作る日記 舟波 Note



アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう 動画をアニメの背景にする



Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog



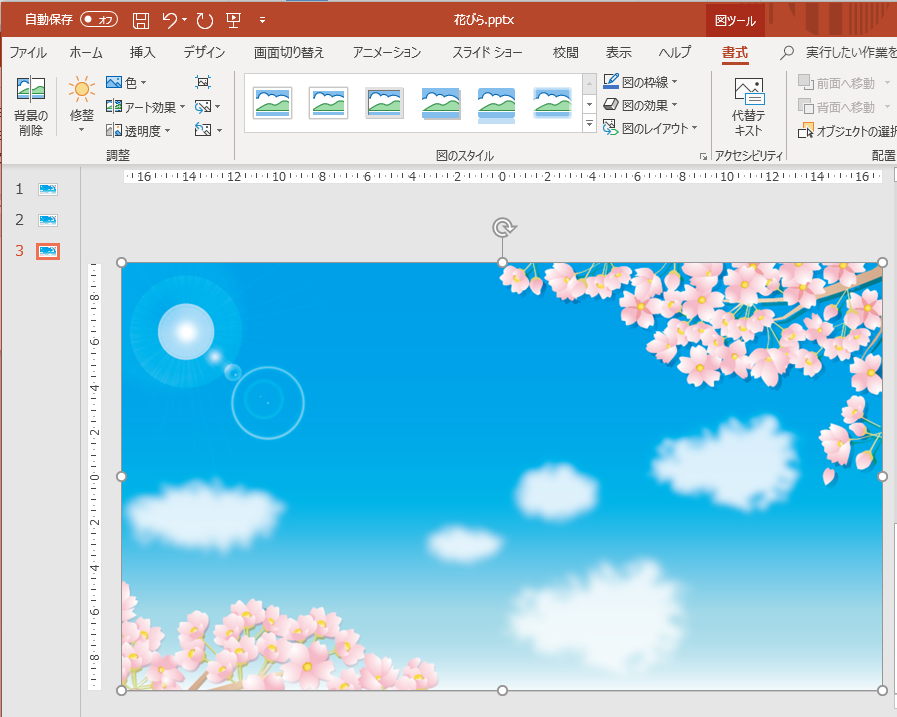
パワポ で簡単 Gifアニメーション画像の作り方 Mikke



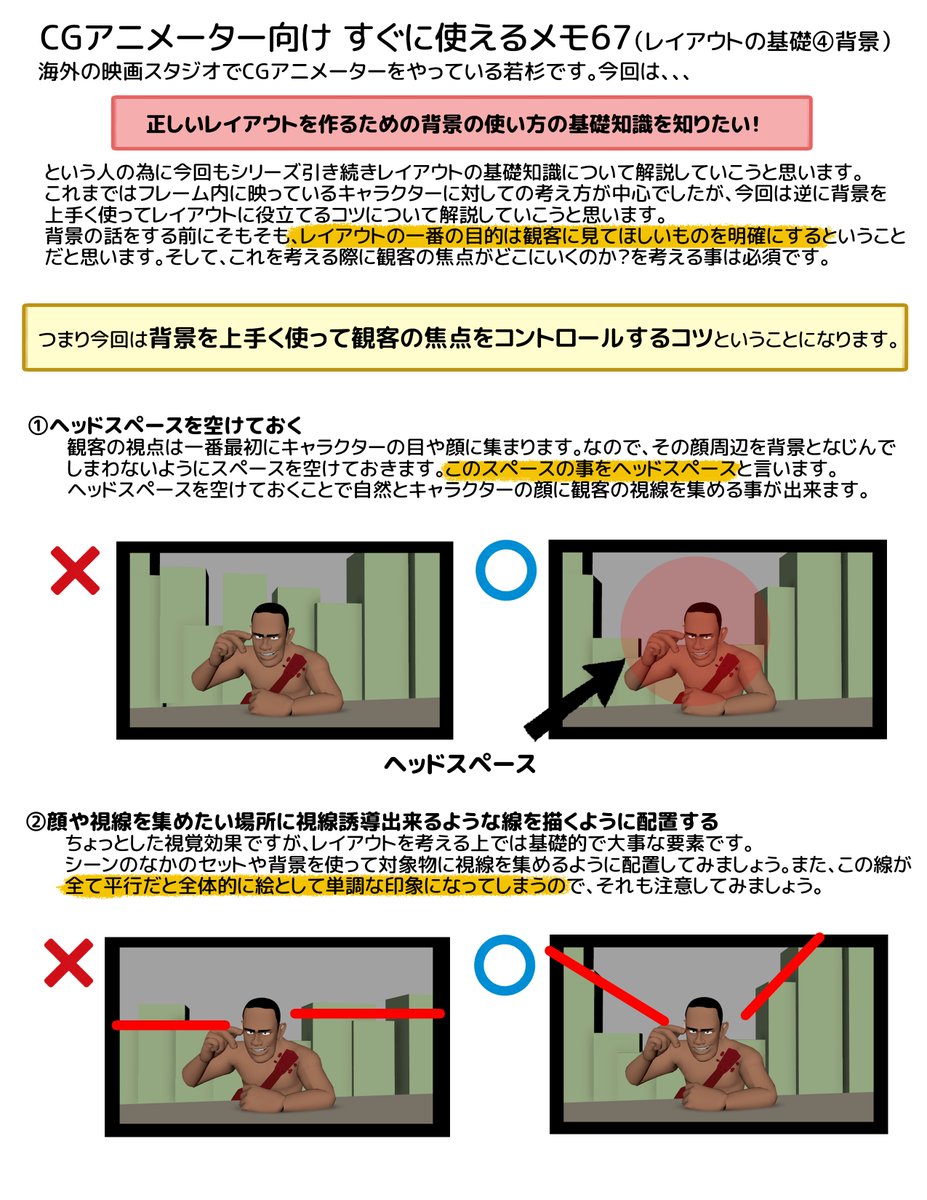
わかすぎ 海外cgアニメーター ディズニーのアニメーションのクラスで教えてもらったレイアウトのメモもあと少し 今日はレイアウトにおける背景の使い方についてです アニメーターからするとそこまで自由度が無い部分もありますが 少しだけ



Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc



インスタストーリーで文字を動かす アニメーションの追加方法から9種類のフォントの使い方までを紹介


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog



Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc



アキカン Op Twitter クリスタでアニメ塗りmemo みんな軽率にスクショ風の絵やアニメーション作ってほしい 必死 動かす 時は 可能なら 加工の工程を動画制作ソフト上でした方が応用効くので良いと思います



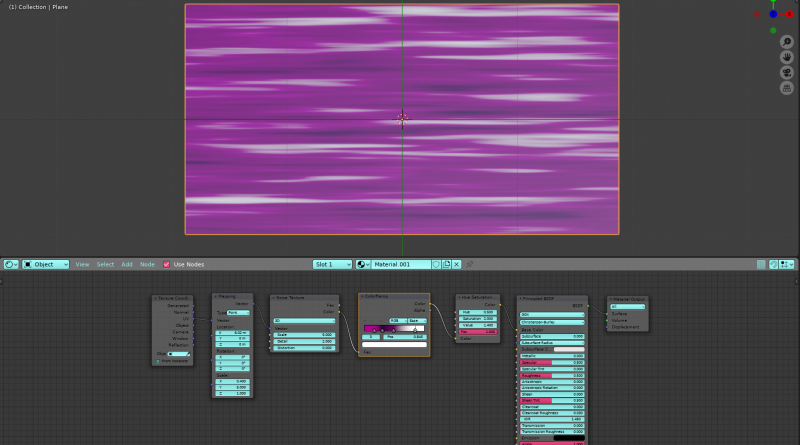
Blenderでアニメの戦闘シーンでよくある背景スクロール 流背効果 Soramame式



カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips



カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips



Scratch スクラッチ の背景を横にスクロールさせてみよう 子供プログラミングのabc



Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



背景を動かすアニメーションの作り方 Premiere Pro プレミアプロ チュートリアル Youtube



Live2dで制作されたショートアニメ Beyond Creation がわからないので作った人に訊きました これ どうやって作ったんですか インサイド



Tekumushi 夫のマテウシュがprocreateで描いた背景に Ipadのclipstudioで人を描きました クリスタでアニメ もできるらしいからこのまま動かすつもりです D On The Background That Mateu Fall Artwork Anime Scenery Ghibli Art



Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc



Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳



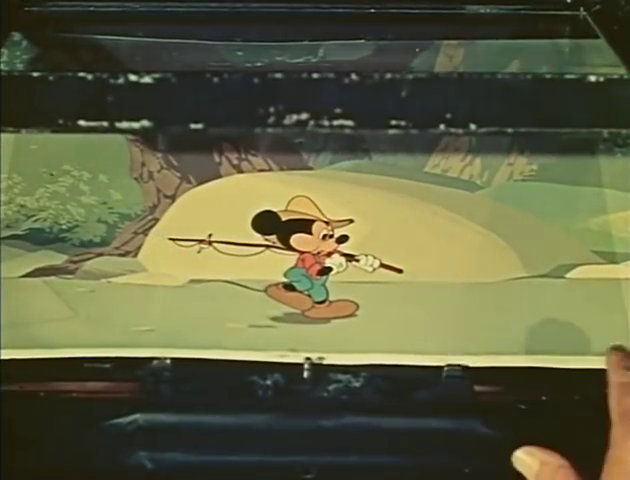
2次元の絵で3次元的な奥行きのあるアニメーションを制作するために使用された マルチプレーン カメラ の解説ムービー Gigazine



Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program



アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク2 2dカメラを連続して動かす



背景の練習方法 初心者向け 自由に描けるようになる為に



アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク3 背景を切り替える



背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン



アニメーションでの背景の動かし方 Clip Studio Ask



動画制作ソフトaviutlの使い方の基本をイラストで解説 Pvやアニメーションを作ろう お絵かき図鑑



Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio



背景パターンのつくり方 Aftereffectsチュートリアル Youtube



Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc



私流 スマホでアニメーションを描く方法 Ba7mamaねっと



超便利 Animeeffectsの簡単な使い方 キャラの立ち絵を動かそう あくむ病院



Photoshop ズームしながら背景が動くアニメーションgifの作成方法 チャプター エイト



カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips



第6回 パースfollow と ローリング プロが教える Coreretas 特殊効果講座 Retas Studio 使い方講座 Clip Studio 創作応援サイト



Aviutlでパターン素材を使って動く背景を作る方法 神音の社


Jqueryで背景画像をアニメーションで無限ループさせる Webopixel



世界を虜にしたアニメ 鬼滅の刃 はどう作られたのか Ufotableにしかできない作画とcgの融合 前編 ユーザー事例 Autodesk Area Japan



要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes



Clip Studio Paint アニメーション機能の使い方 Youtube



Spineでgf 仮 のガールを動かしてみた メイキング2 2 カードイラスト実践編 Cyberagent Developers Blog



Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム



アニメ業界を支える 背景 美術 の仕事内容とは 声優 アニメ Eスポーツ ゲーム業界コラム



背景の配置とグループトラック Live2d Manuals Tutorials



第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト



Photoshop Gifアニメでクルマや飛行機をかんたんに動かす方法 初心者向け



スクロールに応じてアニメーション Waypoints Jsを使って動きをつける方法 夢みるゴリラ


ほねっこアニメ部屋 サンジゲンの セルルック と 3dcgアニメの行方



自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ


Capcutで 背景の画像は動かさずに合成した画像だけ動かす方法を教えて Yahoo 知恵袋



アニメの背景を描く 背景美術 ってどんな仕事 どうすればなれる Tasogare Ya Illustration Institute



Instagram 文字が動くストーリーを作る方法 アプリなしでアニメーションが作れる Tamasdesign



アニメーション入門編 キーフレームの使い方 Filmorapro動画講座 Youtube



Angel Beats 美術監督 東地和生を突き動かした言葉 絵に感情を込めるのは愚かなこと ハフポスト



無料 安全 Shotcutでテキスト 3d Html 動かす アニメーション 背景透明 スクロール を挿入する方法


Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



アニメの背景を描く 背景美術 ってどんな仕事 どうすればなれる Tasogare Ya Illustration Institute



天気の子 の美しい美術背景を描く大容量データ 処理を支えるワークステーションは高速 安定稼働が鍵に Itmedia News



Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



パワーポイントにアニメーションを設定する方法 応用編 株式会社スカイフィッシュ 企業ブログ



スクロールすると背景が動くwebページを作る Apple風のかっこいいサイト作り Part1 洋梨日記



Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima



熱帯雨林の背景の上をスクロールするアニメーション化されたテキスト



Vllo テキストの入れ方 アニメーションテキストで文字を動かす方法 Livesuns



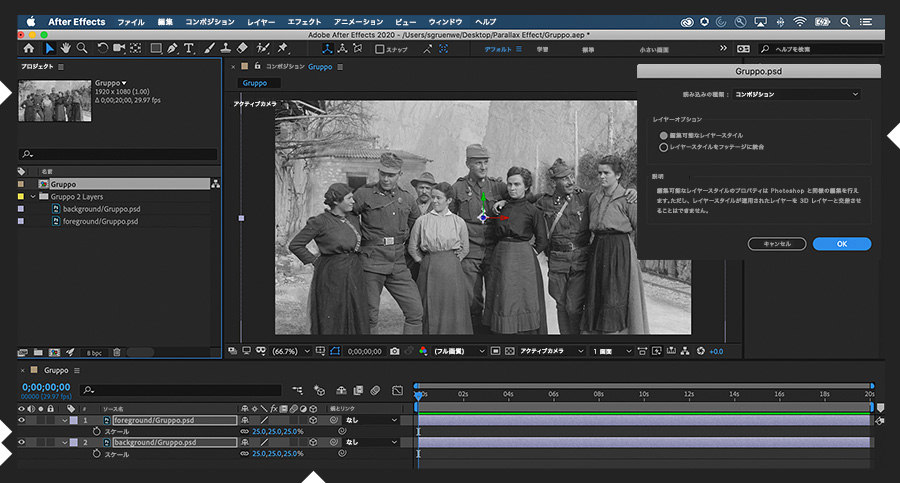
写真をアニメーション化する方法 Adobe After Effects チュートリアル



アニメーションでの背景の動かし方 Clip Studio Ask



カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips



Aki ತಎತ このキャンディーを動画で動かしたいけど集団でコロコロ動かす方法がわからない どなたかクリスタアニメーションわかる方いませんか ググっても背景はあるけど単体で動かす方法書いてない



要素がスクロール画面に現れたらアニメーションさせるjs デザインやwebに関する情報を発信する まるログ



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Unity 背景の多重スクロールをシェーダーで テラシュールブログ



0 件のコメント:
コメントを投稿